mobject.pyClass Mobject
InitializingAttributesTransformingPositioningColoringMatch Others PropertiesObjectBackground Rectangle
Draft for Information Only
Content
Mobject
Distorting
def wag(self, direction=RIGHT, axis=DOWN, wag_factor=1.0)
def pose_at_angle(self, **kwargs)
def put_start_and_end_on(self, start, end)
Example
Code
Output
Mobject
The defined distorting functions for- def wag(self, direction=RIGHT, axis=DOWN, wag_factor=1.0)
- def pose_at_angle(self, **kwargs)
- def put_start_and_end_on(self, start, end)
Distorting
def wag(self, direction=RIGHT, axis=DOWN, wag_factor=1.0)
def pose_at_angle(self, **kwargs)
def put_start_and_end_on(self, start, end)
Example
Code
# folder/file: tut/manim_mobject_func_distorting_001a.py
from manimlib.scene.scene import Scene
from manimlib.mobject.geometry import Rectangle, Square, Circle, Line,RoundedRectangle
from manimlib.animation.creation import ShowCreation
from manimlib.mobject.svg.tex_mobject import TexMobject, TextMobject
from manimlib.animation.fading import FadeOut
from manimlib.animation.creation import Write
from manimlib.animation.transform import ApplyMethod, ApplyFunction
class manim_mobject_func_distorting_001a(Scene):
def construct(self):
linex=Line([2,2,0],[1,1,0],color="#88FF00")
polya= RoundedRectangle(width=2,height=2,corner_radius=0.5,stroke_width=0,fill_color="#FFFF00",fill_opacity=1)
polyb = Rectangle(width=2.5,height=1.5,stroke_width=15,color="#88FF00",fill_color="#FFFF00",fill_opacity=1)
polyc= Square(side_length=2,stroke_width=20,fill_color="#FF8800",fill_opacity=1).move_to([-3,-2,0])
polyd= Circle(arc_center=(-2,0.75,0),color="#888888")
polya.add(Rectangle(width=2,height=2,color="#77DDCC").move_to(polya))
polya.add(Rectangle(width=1,height=2.5,color="#77DDCC").move_to(polya))
polya.add(TextMobject("A").move_to(polya))
polye = Rectangle(width=1.25,height=3.75,color="#888888",fill_color="#333333",fill_opacity=1).move_to([-0.625,-1.125,0])
polyf= Rectangle(width=1,height=2,color="#888888").move_to([-2.5,-2,0])
self.play(ShowCreation(polyb),ShowCreation(polye),run_time=2)
self.wait()
self.play(ShowCreation(polyc),ShowCreation(polyf),run_time=2)
self.wait()
self.play(ShowCreation(polya.move_to(polyd)),ShowCreation(polyd),run_time=2)
self.wait()
self.add(TextMobject("B").move_to(polyb))
self.add(TextMobject("C").move_to(polyc))
self.add(TextMobject("E").move_to(polye))
self.add(linex)
self.add(Rectangle(width=14.22,height=8))
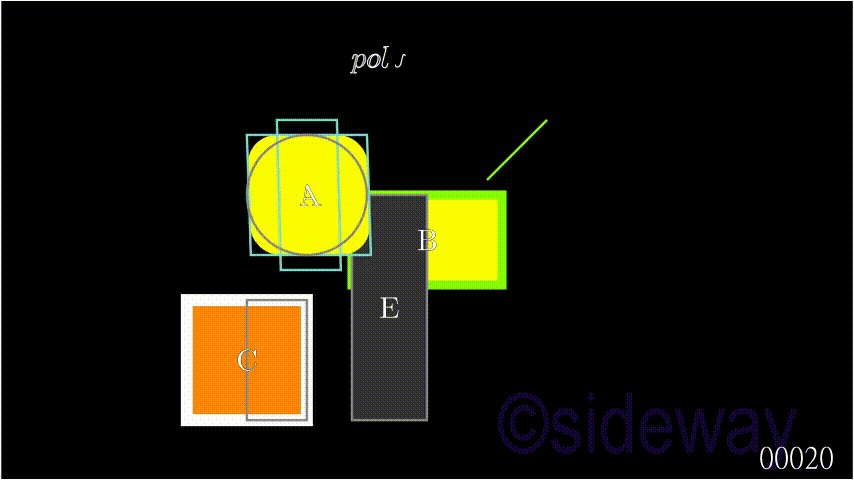
text=TexMobject(r"polya.wag()").move_to([0,3,0])
self.play(Write(text),ApplyFunction(lambda mob:mob.wag(),polya),run_time=3)
self.wait()
self.play(FadeOut(text),run_time=2)
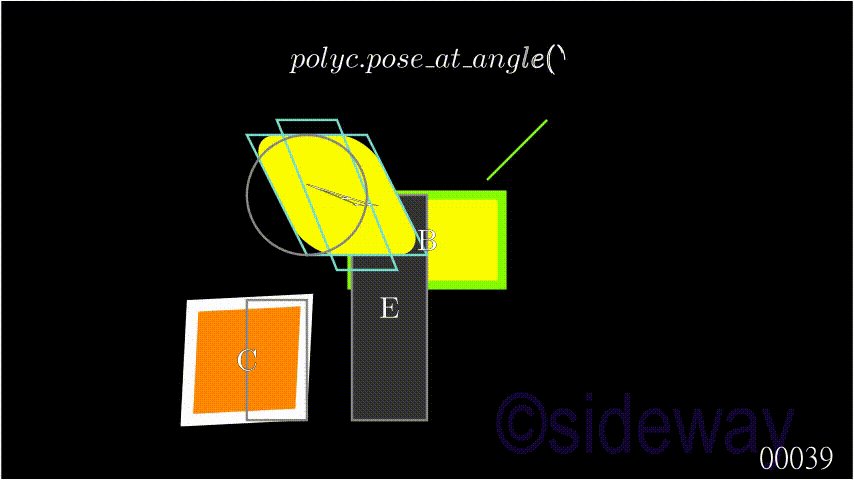
text=TexMobject(r"polyc.pose\_at\_angle()").move_to([0,3,0])
self.play(Write(text),ApplyFunction(lambda mob:mob.pose_at_angle(),polyc),run_time=5)
self.wait()
self.play(FadeOut(text),run_time=2)
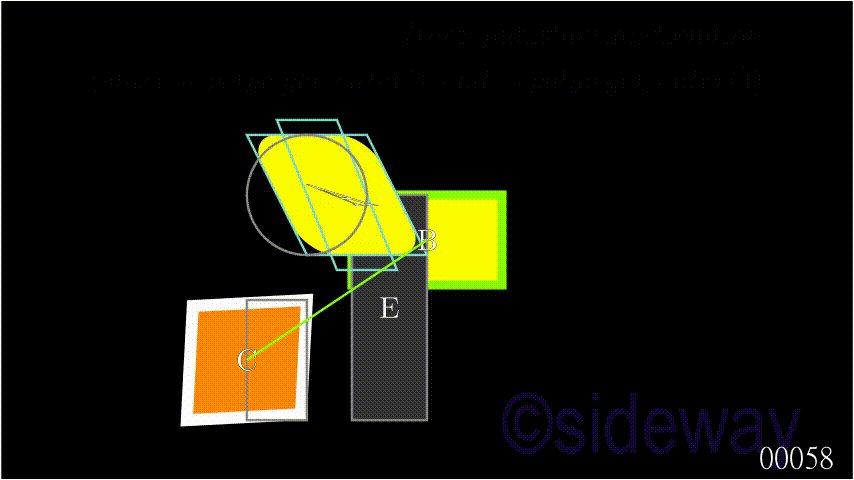
text=TexMobject(r"linex.put\_start\_and\_end\_on\\(start=polyc.get_center(),end=polyb.get_center())").move_to([0,3,0])
self.play(Write(text),ApplyFunction(lambda mob:mob.put_start_and_end_on(start=polyc.get_center(),end=polyb.get_center()),linex),run_time=3)
self.wait()
self.play(FadeOut(text),run_time=2)Output

©sideway
ID: 200202602 Last Updated: 2/26/2020 Revision: 0
Latest Updated Links
- Travel Singapore Sight Singapore Zoo(last updated On 12/30/2025)
- Travel Singapore Sight Mandai(last updated On 12/30/2025)
- Travel Singapore Sight Bird Paradise(last updated On 12/30/2025)
- Travel Singapore Sight Rainforest Wild ASIA(last updated On 12/10/2025)
- Travel Singapore Sight(last updated On 12/6/2025)
- Travel Singapore Rail Network(last updated On 12/5/2025)
- Travel Singapore Things to Know(last updated On 12/4/2025)
- Travel Singapore(last updated On 12/3/2025)
- Legrand Galion(last updated On 12/2/2025)
- Schneider Electric AvatarOn(last updated On 12/1/2025)
- Alfalux(last updated On 11/30/2025)

 Nu Html Checker
Nu Html Checker  53
53  na
na  na
na
Home 5
Business
Management
HBR 3
Information
Recreation
Hobbies 9
Culture
Chinese 1097
English 339
Travel 26![]()
Reference 79
Hardware 54
Computer
Hardware 259
Software
Application 213
Digitization 37
Latex 52
Manim 205
KB 1
Numeric 19
Programming
Web 289
Unicode 504
HTML 66
CSS 65
SVG 46
ASP.NET 270
OS 431
DeskTop 7
Python 72
Knowledge
Mathematics
Formulas 8
Set 1
Logic 1
Algebra 84
Number Theory 206
Trigonometry 31
Geometry 34
Calculus 67
Engineering
Tables 8
Mechanical
Rigid Bodies
Statics 92
Dynamics 37
Fluid 5
Control
Acoustics 19
Natural Sciences
Matter 1
Electric 27
Biology 1
